更换wordpress后台登陆界面LOGO图标的方法.
以前我在做这个博客模板的时候就记得已经更换过登陆界面的LOGO了,可惜那个时候好像还是wordpress 3.8 的版本,后来升级了,就把以前修改的代码给覆盖了,就又自动变回原来WP的LOGO和链接了。今天我又修改了一次,发现现在WP最新版的和3.8的修改后台登陆界面的图标和链接有一些不一样了:按照网上说的方法都不成功,后来我才在直接的实践下成功了:
1、找到自己使用的主题模板中的functions.php文件(如没有则自己添加一个) 在主题函数文件functions.php的 <?php 和 ?>内,添加如代码,以修改链接地址:
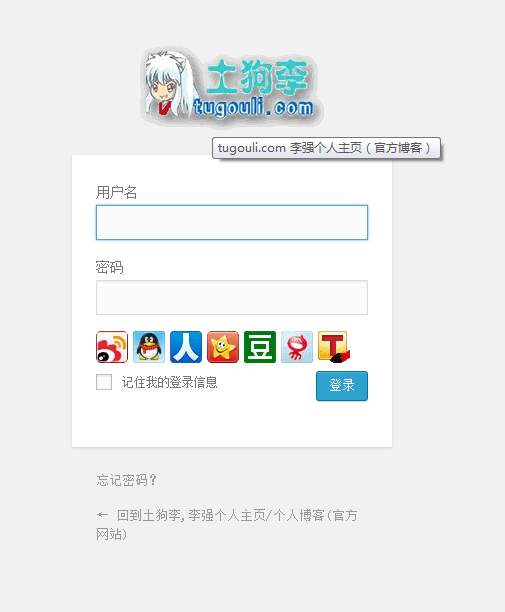
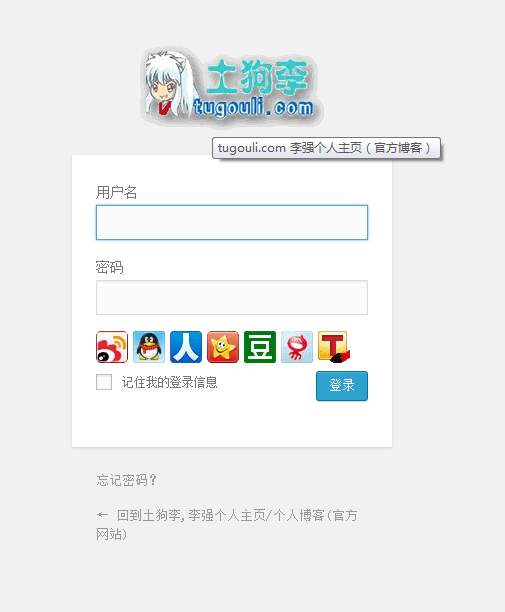
 更改WP登陆界面LOGO和链接[/caption]
成功!
更改WP登陆界面LOGO和链接[/caption]
成功!
//自定义登陆logo的url
add_filter( 'login_headerurl', 'custom_loginlogo_url' );
function custom_loginlogo_url($url) {
return 'https://tugouli.exiu.org';
}
//自定义登陆logo显示文字
add_filter('login_headertitle', create_function(false,"return 'tugouli.com 李强个人主页(官方博客) ';"));
2.修改CSS文件:找到:/wp-admin/css/login.min.css文件。里面查找logo相关代码,可以自由修改图片地址和图片的大小:background-image:url(../images/wordpress-logo.png);
background-image:none,url(../images/wordpress-logo.png);
-webkit-background-size:184px;
background-size:184px;
background-position:center top;
background-repeat:no-repeat;
color:#999;
height:84px;
font-size:20px;
font-weight:400;
line-height:1.3em;
margin:0 auto 25px;
padding:0;
text-decoration:none;
width:184px;
text-indent:-9999px;
outline:0;
overflow:hidden;
display:block
[caption id="attachment_3188" align="aligncenter" width="505"] 更改WP登陆界面LOGO和链接[/caption]
成功!
更改WP登陆界面LOGO和链接[/caption]
成功!



发表评论